インスタグラム(Instagram)の画像をアメブロのサイドカラムに表示させる便利なウィジットブログパーツをご紹介!
アメブロのサイドバーに画像が並んでいると目立ちますよね?!
また、インスタへのアクセスにもなるので、インスタをやっている人にオススメ!

インスタグラムのウィジット「SnapWidget」
インスタのウィジットを無料で作成できるサービス「SnapWidget」

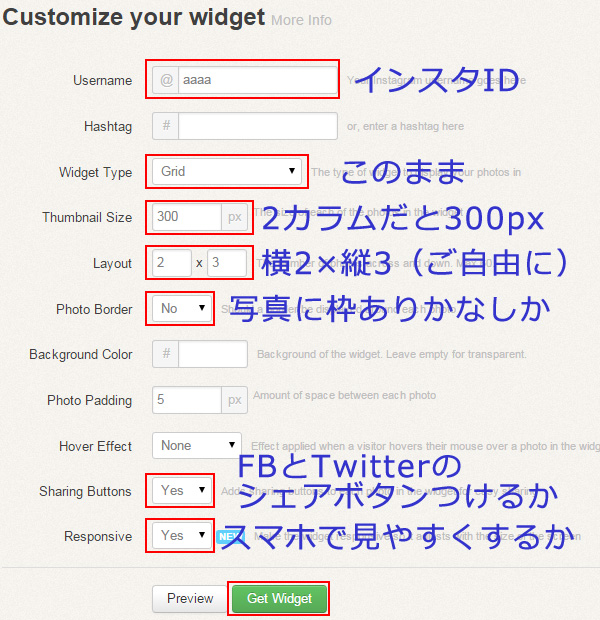
下の方へ移動すると以下のような入力項目があります。

UsernameかHashtag
UsernameかHashtagの一覧を表示できます。
UsernameにあなたのインスタIDを入力
Widget Type
アメブロのサイドカラムに表示する場合は、Grid
ホームページ等では、スクロール、スライドショーなどが使えます。
Thumbnail Size
ウィジットの横幅です。2カラムでは300px、テーマによって調整してください。
Layout
横の画像の数×縦の画像の数です。
アメブロだと横2縦3~5くらいがちょうどいいと思います。
Photo Border
画像に枠を付けるかつけないかの設定です。
▼枠なし▼

▼枠あり▼

Background Color
背景に色を付けたい場合に指定
Photo Padding
画像と画像の間のサイズ指定。上の枠あり画像で5pxです。
Hover Effect
画像にマウスを置いた場合、フェードイン、フェードアウトの設定ができます。
Sharing Buttons
FacebookとTwitterのシェアボタンを画像にマウスを置いた場合、表示させるかの設定です。
Responsive
レスポンシブに対応するかの設定です。スマホで見たときも見やすいように表示するよう「Yes」に設定しておきます。
Get Widgetを押して、タグを生成
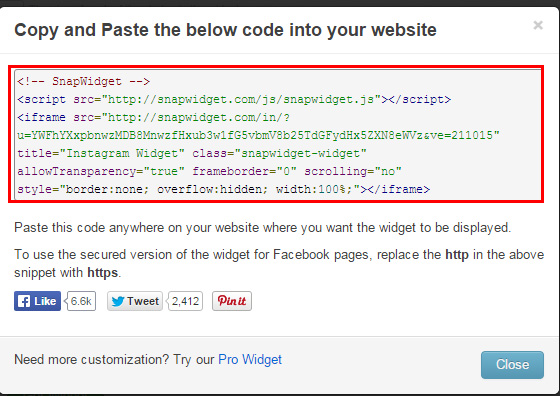
以下をコピーします。

「SnapWidget」をアメブロに設置する方法
プラグインの追加
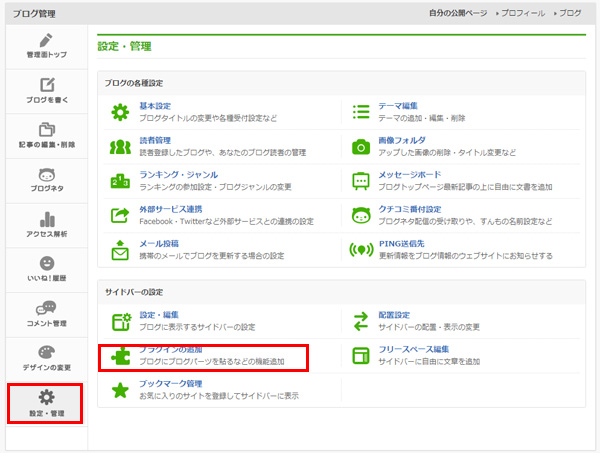
アメブロのブログ管理>設定管理>プラグインの追加をクリック

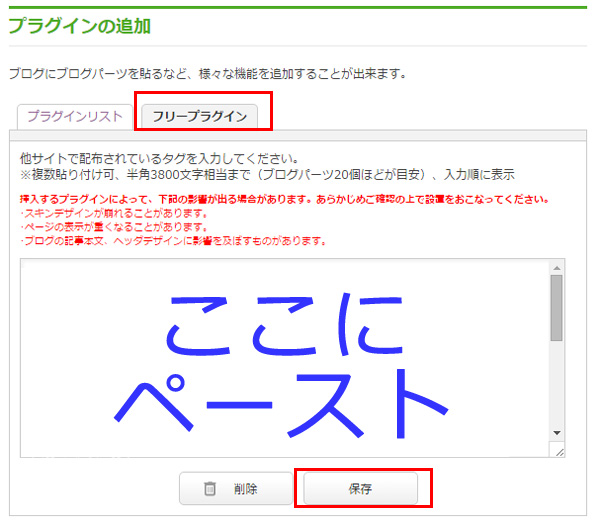
フリープラグインを選択
先程「SnapWidget」でコピーしたタグをペーストし、「保存」

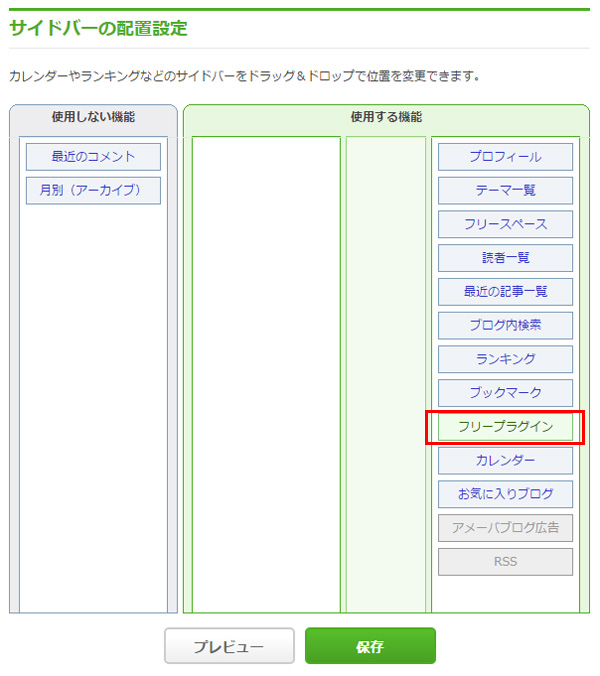
サイドバーの配置設定
フリープラグインが使用する機能に入っているか確認。フリープラグインの位置に表示されます。

アメブロにインスタの写真を公開したい人は、是非試してみてください♪