
画像をブログ投稿記事に挿入する方法です。
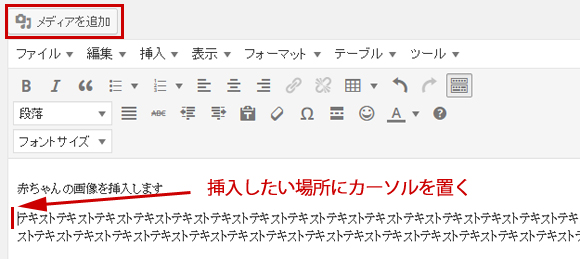
1)画像を挿入したい場所にカーソルを置いて「メディアを追加」をクリック

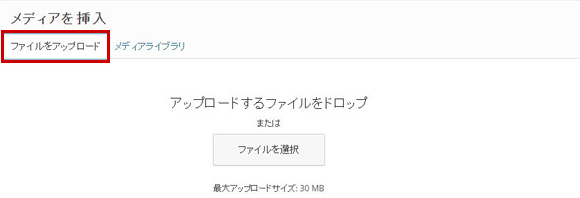
2)メディアを挿入の「ファイルをアップロード」タブをクリックし、ファイルをドロップするか、「ファイルを選択」から選ぶ

3)メディアライブラリに追加されました

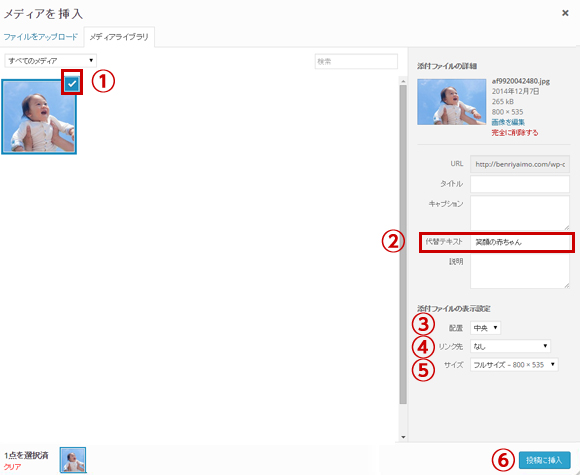
4)追加する画像ファイルの詳細を設定

①挿入するファイルにチェックが入っています
※過去にアップロードしたファイルを記事に挿入するときは、メディアライブラリから選択して、詳細を設定
②代替テキストを入力
画像の内容を記入(altタグに入る文言です)
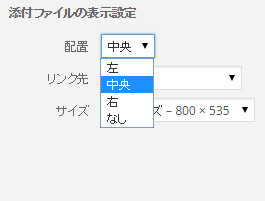
③配置

配置:左

配置:中央

配置:右

配置:なし(画像とテキストは段落を別にします)

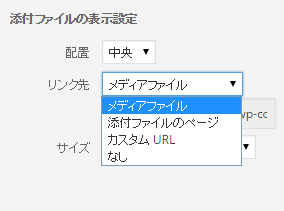
④リンク先

リンク先:なし⇒普通に画像を表示する場合
リンク先:カスタムURL⇒バナーのようにリンクすると別のURLに飛ばしたい場合
リンク先:メディアファイル⇒アップロードした画像に直接リンク(原寸大の画像へリンクさせたい場合)
リンク先:添付ファイルのページ⇒画像のみが張り付けられているページを生成(使用しません)
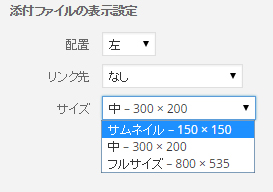
⑤サイズ

サイズ:サムネイル(横150px・縦150px)
サイズ:中
サイズ:フルサイズ
5)「投稿に挿入」を押す
投稿ビジュアルでは、ズレていることもあるので、正しく挿入されたか「プレビュー」で確認してください。
